Dev Journal
The following is an overly simplified description for anyone who is not a dev, or is not otherwise familiar with a software design workflow.
This was written mainly for the members of pyShelf's discord server who may be interested in the more mundane day to day workflow during the development, random thoughts of my own over the design and development of pyShelf, and a general glance into my own decision making process.
th3r00t / raelon
Yesterday I was working on implementing the control features I highlighted in the recent UI screenshots, namely the Sort features. One might think something like that is as simple as adjusting your SQL query with an order_by (& at its basest it is!), however that now leads down a branching tree of requirements, and dependencies when you take in to consideration that at any given time the user may be viewing
-
The generic book list
- Get results by (order)
- Get position(x-y) in results
- Return entries x-y, and refresh the page
- Store (order)
- Store position(x-y) in results
- Return entries x-y, and refresh the page
-
A set of search results
- Get previous search query if exists & compare
- if prev query and current query are = reference cached data
- Get cached results by (query) sorted by (order) @ pos(x-y)
- Return entries x-y, and refresh the page
- Store (order)
- Store position(x-y) in results
- Return entries x-y, and refresh the page
- Get cached results by (query) sorted by (order) @ pos(x-y)
- else this is a new query
- Get results by (query) sorted by (order) @ pos(x-y)
- Return entries x-y, and refresh the page
- Store (order)
- Store position(x-y) in results
- Store (query) & (results) in cache
- Return entries x-y, and refresh the page
- Get results by (query) sorted by (order) @ pos(x-y)
- if prev query and current query are = reference cached data
- Get previous search query if exists & compare
-
Is the user on a results page, or the user cp? <-- Not yet implemented :)
- and onward with each new view option we put in, etc...
The next set of requirements is that the buttons on the interface actually fire
off the correct events on the back end, so we have to let javascript handle that part
by attaching event listeners to the DOM that calls for the correct URL on the
backend so Django knows what it is the user wants etc...
We should probably store some of the information or pointers to it in the
DOM ourselves so that if we need it some where in the javascript we can easily
reference it? So lets go ahead and send some of that stuff along with the view, and
store it in hidden values. Then we've got outward facing data so we have to be sure
that we are only sending safe datum, and havent left any loopholes where a malicious
user could exploit the system.
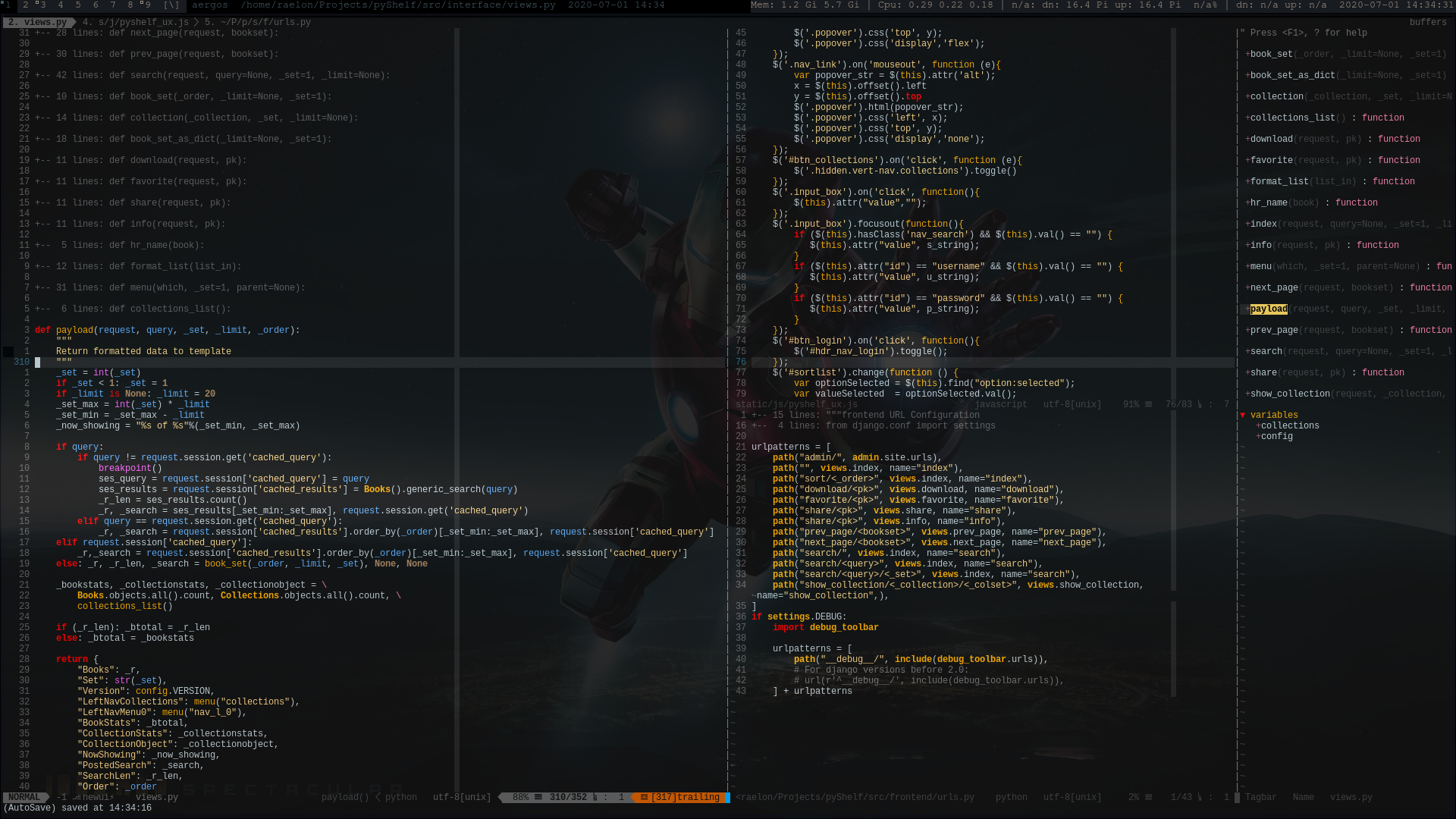
The following is the python (WIP) handling what we just talked about.
"""
Return formatted data to template
"""
_set = int(_set)
if _set < 1: _set = 1
if _limit is None: _limit = 20
_set_max = int(_set) * _limit
_set_min = _set_max - _limit
_now_showing = "%s of %s"%(_set_min, _set_max)
if query:
if query != request.session.get('cached_query'):
breakpoint()
ses_query = request.session['cached_query'] = query
ses_results = request.session['cached_results'] = Books().generic_search(query)
_r_len = ses_results.count()
_r, _search = ses_results[_set_min:_set_max], request.session.get('cached_query')
elif query == request.session.get('cached_query'):
_r, _search = request.session['cached_results'].order_by(_order)[_set_min:_set_max], request.session['cached_query']
elif request.session['cached_query']:
_r,_search = request.session['cached_results'].order_by(_order)[_set_min:_set_max], request.session['cached_query']
else: _r, _r_len, _search = book_set(_order, _limit, _set), None, None
_bookstats, _collectionstats, _collectionobject = \
Books.objects.all().count, Collections.objects.all().count, \
collections_list()
if (_r_len): _btotal = _r_len
else: _btotal = _bookstats
return {
"Books": _r,
"Set": str(_set),
"Version": config.VERSION,
"LeftNavCollections": menu("collections"),
"LeftNavMenu0": menu("nav_l_0"),
"BookStats": _btotal,
"CollectionStats": _collectionstats,
"CollectionObject": _collectionobject,
"NowShowing": _now_showing,
"PostedSearch": _search,
"SearchLen": _r_len,
"Order": _order
}
If it was as easy as typing that out once and it working, well everyone would
be a developer. In reality that piece of code along with supporting
and dependant HTML CSS & JavaScript & SQl took about 12 hours of development and debugging,
(keep in mind the distraction of 3 kids {1 of whom is 2 lol}) and you have a day in the
life of this open source developer :)