Tree [b94bfb] main / History
Read Me
markdown-image-manage
The VSCode extension of markdown-image-manage@github.
Overview
"markdown-image-manage" is the VSCode extension, manage the images of MD(Markdown) File by menu, and have another npm cli tool( markdown-image-manage-npm )
Features
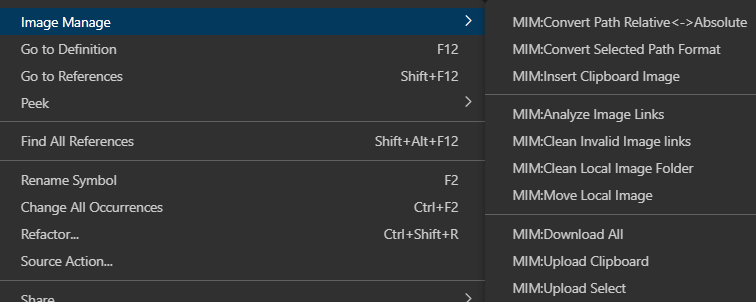
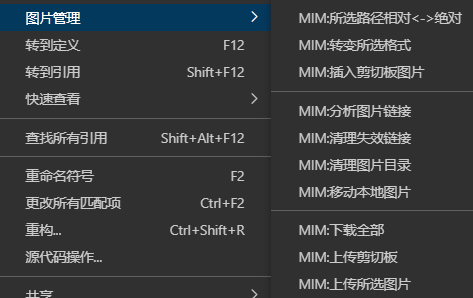
The Menu show :


Functions as following :
- Analysis: analyze the resource images in the MD file, list the network and local , and alarm if the local does not exist
- Clean up: Check all the images in the directory where the MD file's local images are located , make sure the local image's folder is the same, if not same you can use move local image or copy local image to make them same. If they are not linked in the MD file, they will be moved to the "md-img-remove" directory, the local images include .png,.jpg,.bmp,.gif,.jpeg,.ico,.tga,.rle,.tif,.cur,.ani,.iff
- Move/Copy: move or copy all local images in the MD file to the defined directory
- Clean up the invalid local image: Remove the link that the local image not exist.
- Download: Download all network images in the MD file to the defined directory
- Upload: Automatically upload all local images in the MD file to the PicBed (Depend on picgo )
- Upload Clipboard: Upload the clipboard's image and insert the image (Depend on picgo )
- The local and remote path support the variable ,
<filename>,<YYYYMMDD>datetime format string by dayjs ,such as<DDHHmm>and so on. - Support paste clipboard image and define image's path
- Support the escaped/unescaped image URL
- Convert the format of selected image URL escape or unescape
- Convert the path of selected local image URL relative to absolute/absolute to relative
- Support multiple languages
- Support rename the new file name according to the rules.
Requirements
Need global install PicGo tool when upload image
For make the install package smaller, markdown-image-manage haven't package the Picgo inside ,and link the global PicGo
Step of install PicGo:
- Install node.js 12 and above
- Cli
npm install picgo -g,使用方法见 https://picgo.github.io/PicGo-Core-Doc/ 相关的仓库为 https://github.com/PicGo/PicGo-Core
Picgo's introduction in https://picgo.github.io/PicGo-Core-Doc/ and https://github.com/PicGo/PicGo-Core
After install Picgo , you should set the PicBed's account, and could use cli picgo u /x/xxx.png for test upload images
Picgo support several PicBed and FTP server( PASV mode) by plugin.
Extension Settings
Get details in the extension, some of setting as below:
- removeFolder: The folder where image will move to when clean local image folder
- ~~hasBracket: Whether the image path include right bracket~~ replace ) to %29
- matchAngleBrackets: Whether match the image link in angle brackets
- imageSaveFolder: Local folder which the images will save to, support absolute or relative path. support
<filename>and date format<YYYYMMDD>variable (dayjs) - updateLink: Whether update the picture link in md file(Clean,Download,Upload,Move)
- skipSelectChange: Whether still update picture link when selection/position changed
- rename: Whether rename the image files(Download,Upload,Move,Copy)
- nameFormat: the format of rename rules, default is [D] , For details, see Renaming Rules
- remotePath: Which be added at beginning of PicBed path, support
<filename>and date format<YYYYMMDD>variable (dayjs) - clipboardPath: Clipboard image's path and name, support
<filename>and date format<YYYYMMDD>variable (dayjs) - urlFormatted: Whether escape image URL when insert local image
Renaming Rules
The rules are similar to TotalCommand
- [D] the default . The specific rule is a timestamp + a two - digit random number to ensure uniqueness.
- [N] represents the original file name.
- [N#-#] represents the character range of the original file name.
- [N1 - 2] means taking the first two letters of the file name.
- [N2 - 10] means starting from the second letter to the tenth letter of the file name.
- [N - 3] means taking the last three letters of the file name.
- [C] represents automatic counting, starting from 1 by default.
- [C0009] means the number has a length of 4 and starts counting from 9.
- To prevent duplication, the rule must contain either [D] or [C]. If either is missing, [C] will be automatically added at the end.
- The above rules can be freely combined. The following are examples:
- For the rule
TEST-[C05], if the file name is "ABCDEF.jpg," etc., after modification, the file name will be TEST-05.jpg,TEST-06.jpg, ... - For the rule
[N1-3]-[C002], if the file name is "ABCDEF.jpg,", etc., after modification, the file names will be ABC-002.jpg, ABC-003.jpg, ...
Known Issues
None
Release Notes
Refer to CHANGELOG.md
Repository
https://github.com/pattazl/markdown-image-manage
https://gitee.com/pattazl/markdown-image-manage
the related npm cli tool : markdown-image-manage-npm
https://github.com/pattazl/markdown-image-manage-npm
https://gitee.com/pattazl/markdown-image-manage-npm
Enjoy!



